Time selector
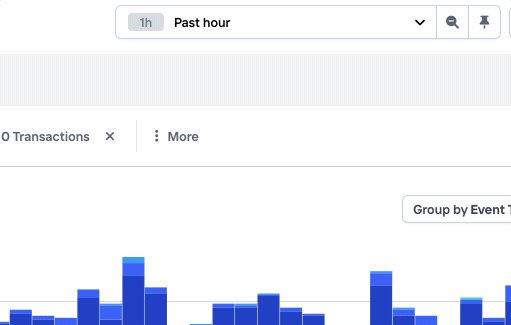
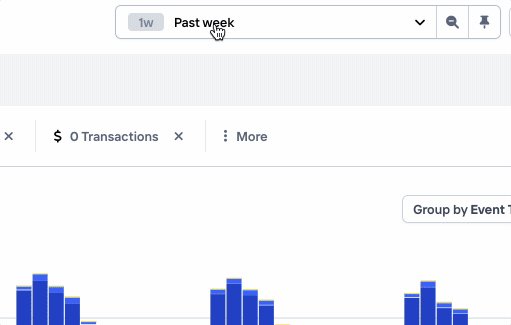
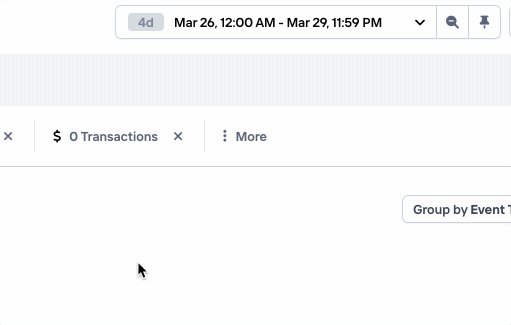
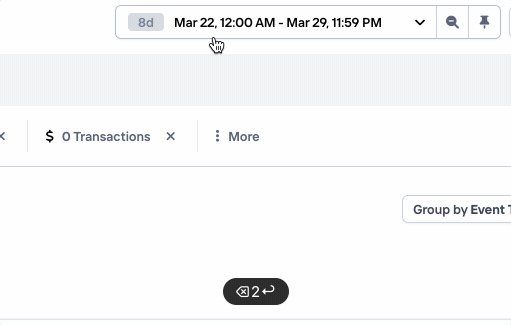
The Castle Dashboard offers a flexible time selector that can be used to quickly select custom time ranges to drill down in your data.
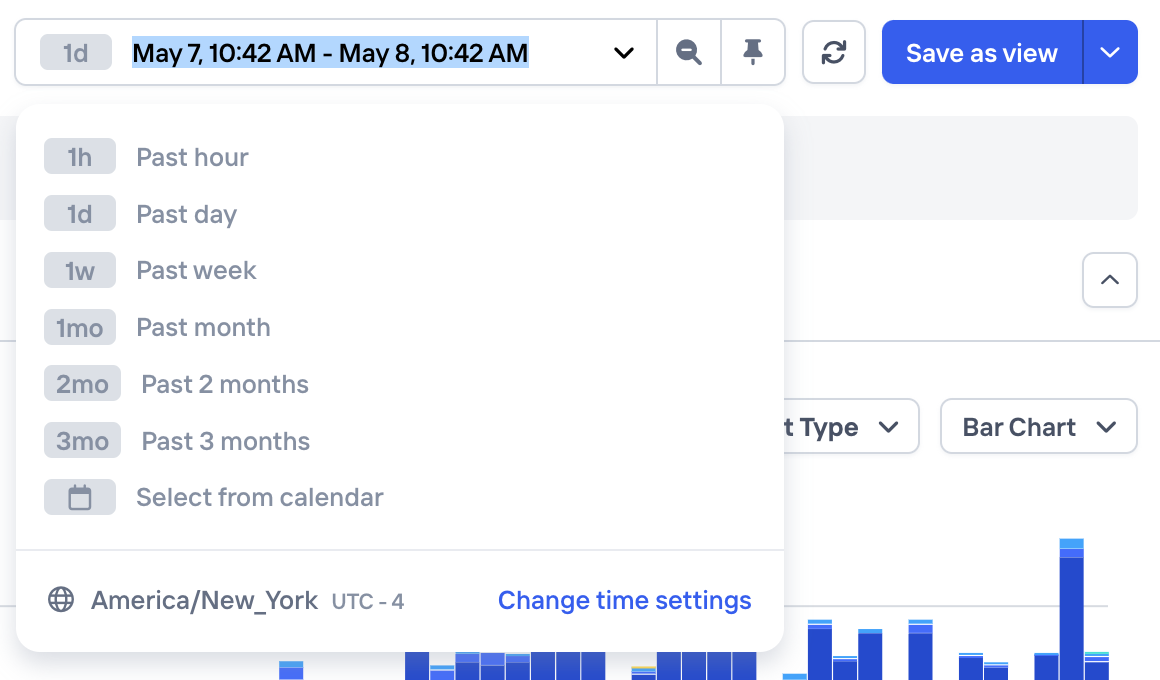
Once you click the time selector, it will transform into a free form text input field where are able to enter any of the supported formats described below. You can also copy and paste time ranges into this field. Apart from typing the desired dates into the field, you may also choose from any of the quick options in the drop-down or pick a date range from the calendar widget.

Time Zone
With the time selector you're able to change the displayed timezone, which will affect all timestamps showing event data. When clicking "Change time settings" you're able to select three different time zone settings
- Default. The time zone configured by your organization in the account settings.
- Browser. The time zone as configured in your browser, which means that it'll follow whatever system settings you have on your device.
- UTC. Display times in Universal Coordinated Time, which is the de facto choice when communicating time in situations where the recipient's time zone is not known, in order to avoid misunderstandings.

Supported syntaxes
Fixed dates
The input field accepts date ranges where the from and to dates need to be separated by a dash with whitespace on each side: -. Any of the date formats below can be combined. For example: 2022-10-10 - Oct 29 2022, 12:34 AM
You can also enter a single date, e.g. 2022-10-10, which will be expanded to the full time range of that date
Format | Examples | Notes |
|---|---|---|
| Oct 10 2022 | |
| Oct 10, 12:34 AM | |
| 2022-10-10 | |
| 2022-10-10 12:34 | Timestamp in local time. Seconds can be omitted |
| 2022-10-10T12:34:56Z | Timestamp in UTC. If |
Unix seconds timestamp | 1669811172 | |
Unix milliseconds timestamp | 1669811172240 |
Relative dates
Format | Examples | Description |
|---|---|---|
| 2d, 10m | Supported values for
|
| Sets the time range to the full day of today | |
| Sets the time range to the full day of yesterday |
Updated 2 months ago